Minneapolis(明尼阿波里斯市)位于美国明尼苏达州东南部,是该州最大的一座城市,这里有一家高端的网站设计公司有着非常丰富的网页配色和策划经验,今天给大家带来的,就是出自该公司的网页配色实战案例。
作为一家北京高端网站建设公司,千助也致力于为客户提供优秀的网页设计作品,所谓生命不止,学习无尽,发现好的作品,我们也希望和大家一起分享,来看一下吧。
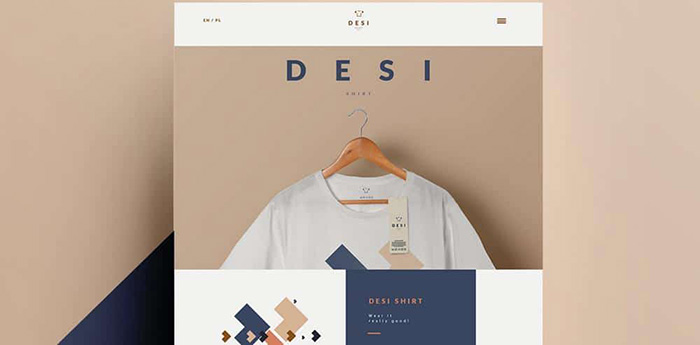
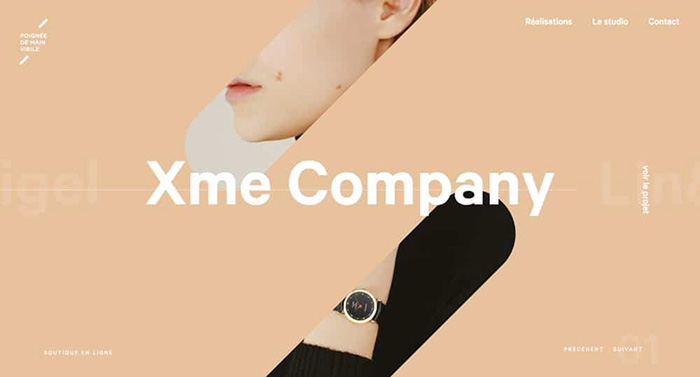
1. 舒适度加强版配色方案
网页配色方案:法国洗衣蓝色 #3a4660、舒适的棕褐色 #c9af98、桃色奶油 #ed8a63

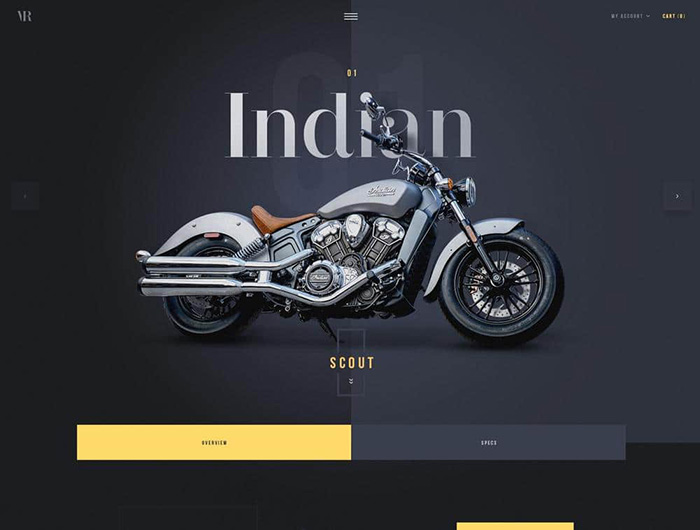
2. 暗黑骑士配色方案
网页配色方案:明亮的黄色 #feda6a、银狐色 #d4d4dc、深灰色 #393f4d、沉稳蓝黑色 #1d1e22

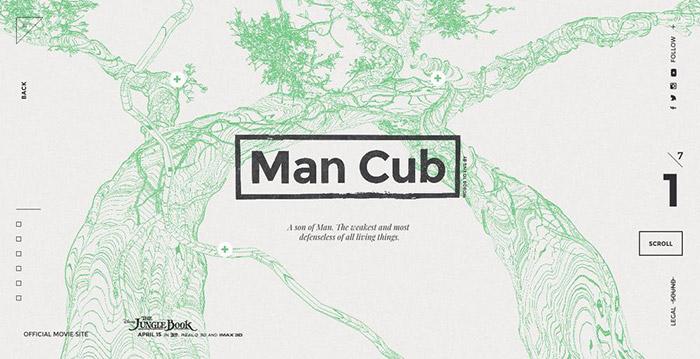
3. 慵懒的绿色线条配色方案
网页配色方案:青柠绿色 #7dce94、磨砂的暗黑色 #3d3d3f、香草石灰色 #393f4d、白色 #f9f8fd

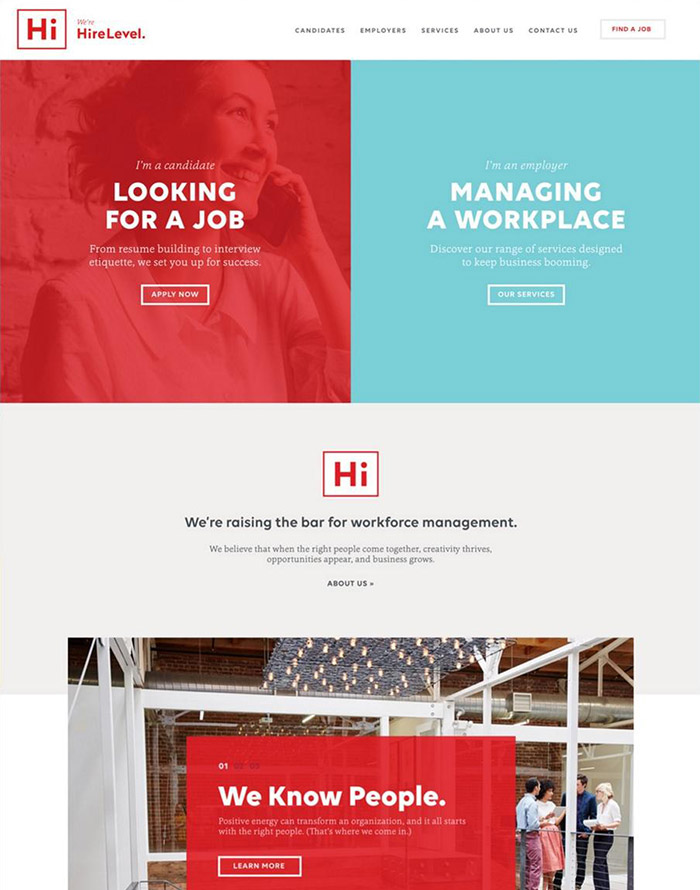
4. 蓝红配色方案
网页配色方案:深红色 #b11a21、打火机红色 #e0474c、蓝豆色 #7acfd6、浅灰色 #f1f0ee

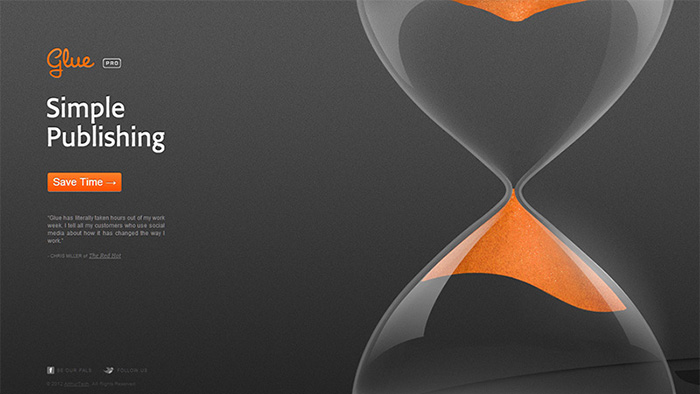
5. 橙黑配色方案
网页配色方案:深灰色 #393939、深橙色 #ff5a09、浅橙色 #ec7f37、橙黄色 #be4f0c

6. 吱吱响的配色方案
网页配色方案:鲜绿色 #4abdac、朱红色 #fc4a1a、黄色 #f7b733、清晰的灰色 #dfdce3

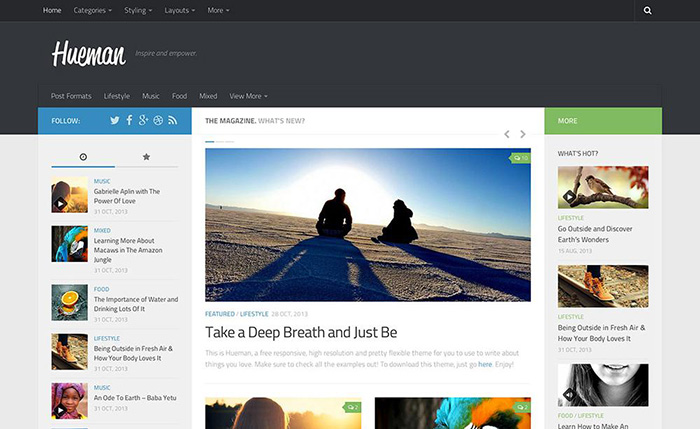
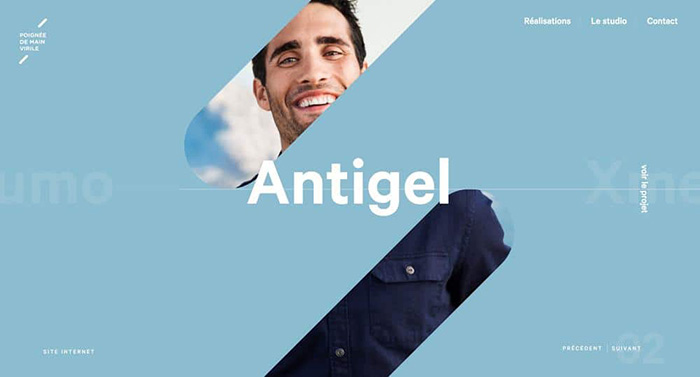
7. 蓝绿基色调配色方案
网页配色方案:企业蓝 #368cbf、环保绿 #7ebc59、暗黑色 #33363b、浅灰色 #eaeaea

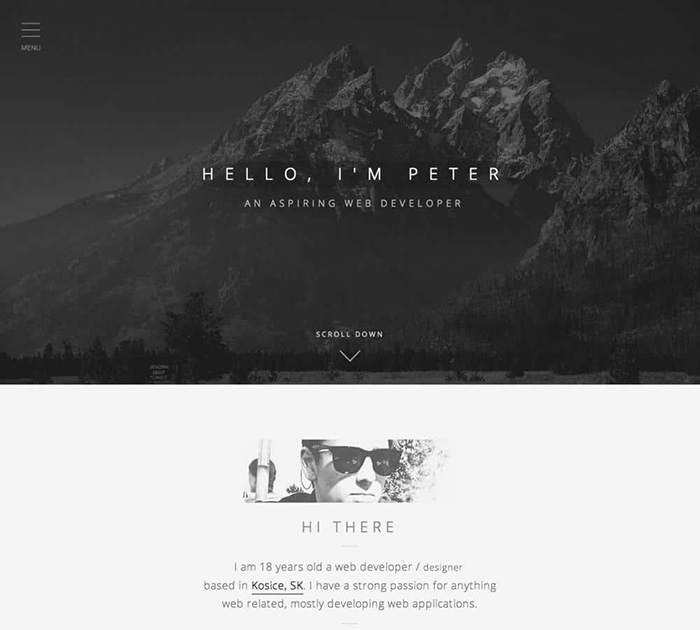
8. 没有色彩的单色调配色方案
网页配色方案:岩石黑 #262626、二手灰色 #3f3f3f、白色 #f5f5f5、浅灰色 #dcdcdc

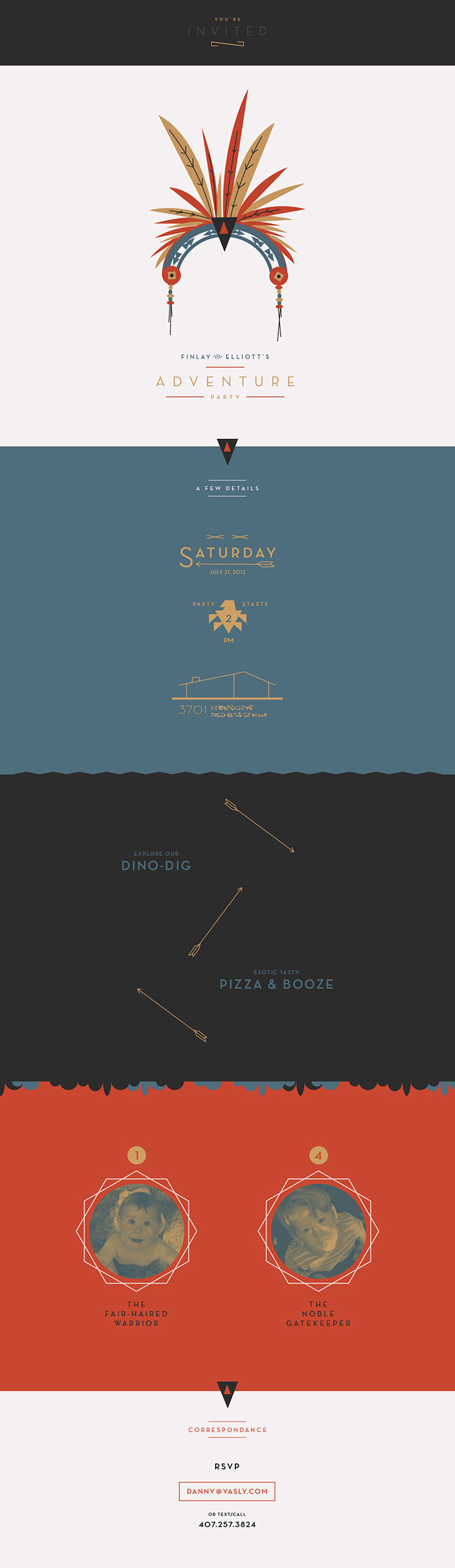
9. 生锈的现代调色板配色方案
网页配色方案:锈红色 #c1432e、银色头饰 #4b6777、锈金色 #ce9e62、对比黑色 #2c2c2c

10. 字体补充色配色方案
网页配色方案:粉彩桃色 #dea6af、天蓝色 #8cbcd0、彩粉色 #e6dbc9



高端网站建设中的配色在让人感受到视觉冲击力的同时,还要给人以舒适感,网页配色方案不能对眼睛产生强烈的刺激,让访客即便是长时间浏览,眼睛也不会产生劳累感。
在主辅色调、前背景色、文字图片的结合上,既要对比分明,又要相互融合。最关键的一点是,你的设计要符合客户的需求,符合客户企业形象或行业规范,即设计必须是有效的,这非常考验设计师的功底。
一般来说,我们只要提到高端网站建设的配色方案,它一定意味着要传达品牌影响力、情感吸引力,以及视觉观的价值认同,这也正是北京千助科技在网站设计理念上不断追求的概念。
建站咨询热线
4006123011