每年都会有一些新的网页布局创意产生,而使一些较老的布局方案淘汰。毫无疑问,2015年的网页布局是要响应各种终端设备。实际上,这种趋势早在2010年就在国外开始蔓延,我们可以预见的是,它在未来仍将是网页布局的核心方案。
当然,这并不意味着网页布局必须朝着同一个标准化结构进行设计,相反,可能会有更多、更灵活的布局方式产生。在2015年,我们至少确定了网页布局发展的四个趋势,你可以从这些布局中找到最好的灵感,作为你网页设计的起点。

1. 横向分割屏幕的网页布局
横向分割屏幕是指在网页设计时,将屏幕分为左右两个部分,这两个部分的宽高通常是相同的,且保持垂直横向排列。这么做的主要原因有两点:
(1) 同时显示两个重要的特征。这种情况经常发生在企业推广产品或服务时,有两个同样重要的卖点或特性需要展示在页面上。例如,出版系统,即有利于出版商,又有利于读者。通过这种网页布局方式,设计师不需要区分主要或次要元素,而访客会自觉关注什么对自己更重要。
(2) 表达一个二元性的想法。将屏幕一分为二,在设计上可以创建两个互不影响的空间,可以专注于不同的主题,甚至两个不同的产品。有时这种网页布局方式还可以突出显示两个互为相反的特征。

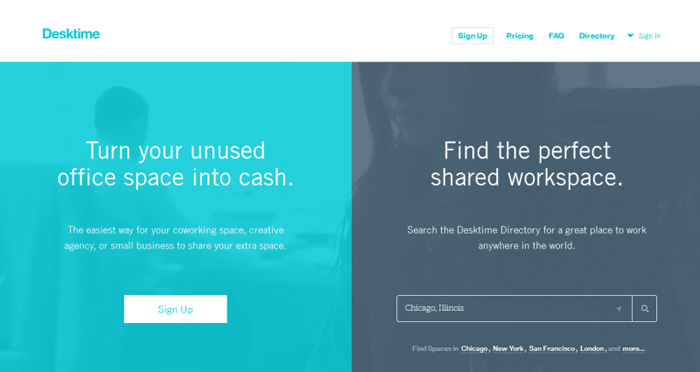
我们来看 Desktime 首页的网页布局,他们将页面分为左右两部分,左侧用于满足有空闲办公室要出租的用户,右侧满足还没有自己的办公室,要寻租的用户。这将网站上两个同样重要的功能有效地展示了出来。

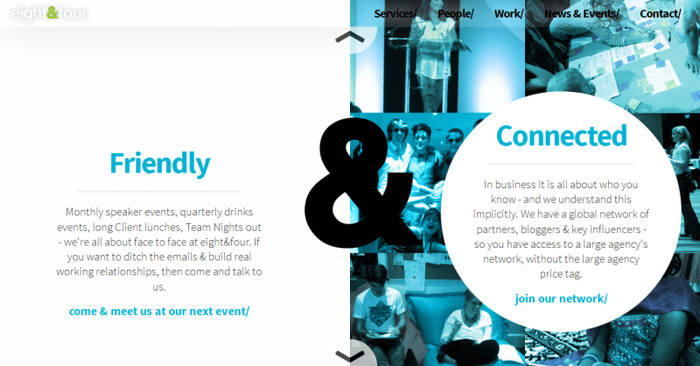
Eight&Four,是一家数字营销公司,他们也将主页一份为二,网页设计基于白色和一个平面颜色的对比方式。这里用来表达两个不同的特性,在页面上分别展示。
2. 自由盒子的网页布局 ( Container-Free )
事实上,这是一种极简主义的网页布局方式,它的布局理念是尽可能地消除图形结构,取而代之的是更加自由和开放的风格。它常常使用简单的线性结构,甚至只采用个性字体的文字进行布局。

从 FOREWORD 的主页上可以清晰地看到,他们将总部设在巴黎和纽约,页面上没有任何图形图像设计,只通过开放式的字体和颜色的设计来告诉用户他们该关注什么。
当然,极简主义的网页布局并不是完全不能使用图像,例如我们也可以添加一张大背景图,来达到视觉冲击的效果。这类似于我们前面分享的《大道至简!欣赏18款极简设计风格的网站》一文。
3. 块状网格的网页布局
我们必须在这里指出,网格结构的布局方式非常容易创建响应式网站。这种网页布局中的每个“块”将包含一个特定的内容,它可能是一个标题、一个图像或一行文本。
每个“块”的尺寸是统一的,且可以灵活改变宽高以适应各种大小的屏幕。这使得“网格布局”成为一种非常通用的网页布局模式,它可以有效地用于PC网站或移动应用程序。

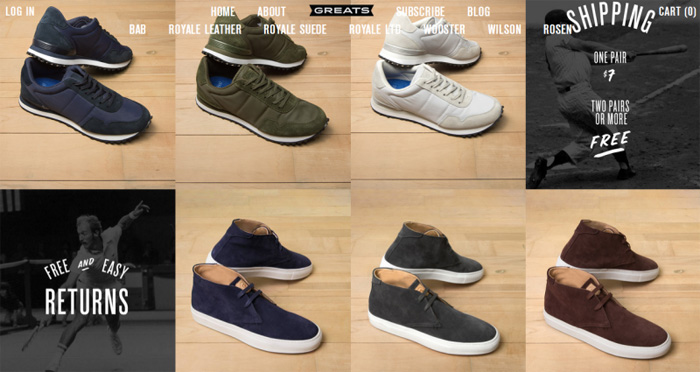
GREATS 是一家位于纽约的男鞋销售企业,他们的产品销售主要通过网站。GREATS 的网站选择了网格布局方式,在主页堆叠模块,每个模块显示一双鞋子的图像。
4. 单一屏幕的网页布局
这种设计趋势我们在过去已经看到过很多了,即网站是基于一个大的背景图像进行设计的,并且总能适应各种终端屏幕。通常,这类网站非常简单,他们倾向于简约的设计感觉。
然而,这种趋势的一个重要特征是——没有网页滚动条。换句话说,这些网站总是采取单一屏幕,也就是一屏以内的网页布局方式。
因为可用空间是有限的,这要求设计师必须有一个清晰的内容布局方案,而且要特别注意屏幕高度的相关信息。大多数情况下,图像会成为主导设计,利用其展示产品或唤起访客的情感。

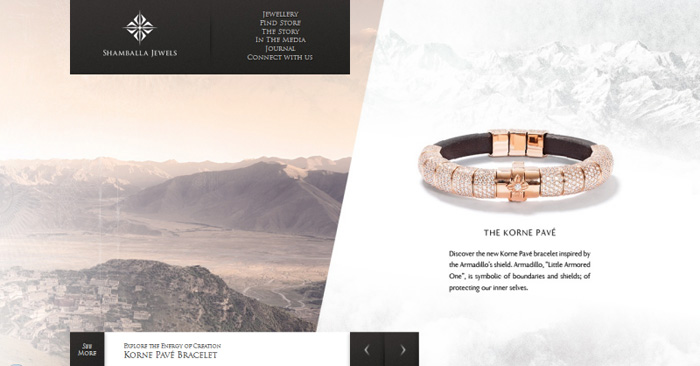
Shamballa Jewels 是一家经营珠宝首饰的公司,该网站用一个独特页面来展示他们的产品,这个页面没有滚动条,且完全充满整个屏幕。
该网站一个吸引人的地方是,背景总是在不停地切换,实际上,他们也同时使用了“横向分割屏幕”的网页布局手法,来配合图像的交替效果。
建站咨询热线
4006123011