里约奥运会激战正酣,中国代表队虽然首日未夺金牌,但在第二日便由女子10米气手枪的张梦雪夺得首金,随后女子双人3米板的吴敏霞 / 施廷懋,以及男子举重56公斤级的龙清泉,再为中国队连下两金。截止到小编发稿前,中国队以 3金 / 2银 / 3铜 的成绩暂居奥运奖牌榜首位。

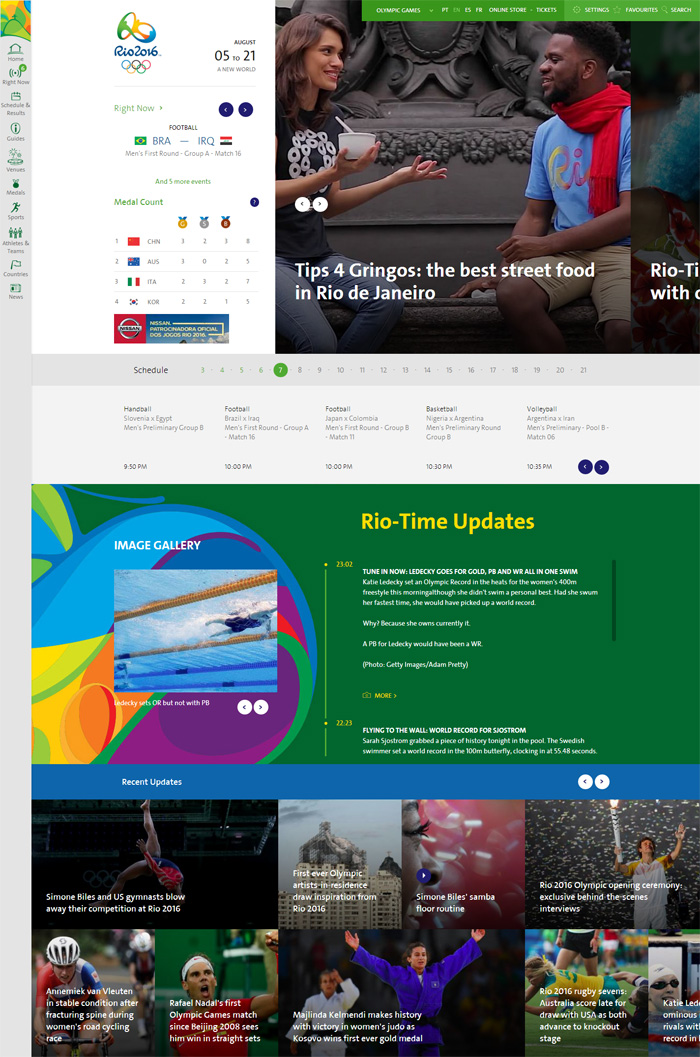
以上截图来自于里约热内卢奥运会官方网站(rio2016.com)。也许大多数人了解奥运战况,并不是通过这个网站,特别是我们国内的网民,一般都通过电视、手机APP、桌面应用的弹窗消息,或一些大型门户网站去获得奥运信息。
当然,千助小编今天的发稿并不是为了关注里约奥运会,而是想带大家一起去看看奥运会的官方网站到底长的啥样。

里约热内卢奥运会官网的色彩搭配,沿袭了2016奥运标志的色系,以绿蓝黄为主色调来设计网站。我们在之前的一些文章中提到过,不建议在网站建设中使用三种以上的色彩作为主色调,因为那可能造成访客的视觉混乱感。但很多时候,设计也并不是要生搬硬套,里约奥运官网的用色可以说恰到好处,多种主色调分布于图片和文字之间,张弛有度,不仅没有造成视觉混乱,还营造出了激情奥运、巴西特色的感觉。
如果用手机打开 rio2016.com 是这样的:

里约奥运官网运用了当前互联网上较为流程的响应式布局技术,可以适用PC、Pad、手机等多种终端的浏览模式。在提高了用户体验度的同时,也为网站管理节省了成本,当上传一篇新闻报道时,管理者只需要操作一次,即可将信息发布到各个终端上去。
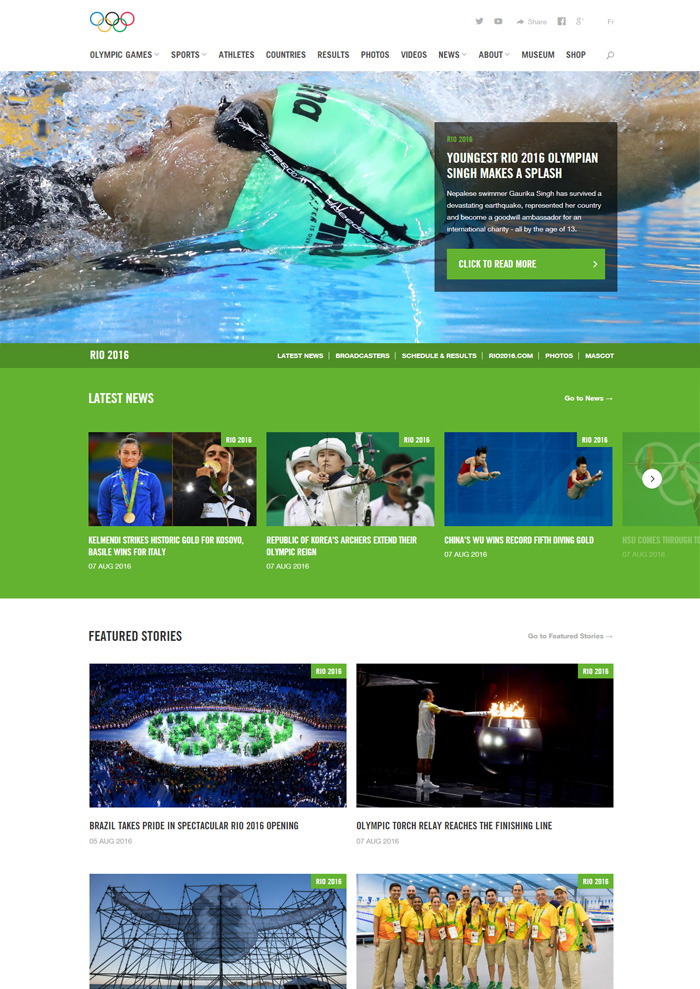
好的,我们再来关注一下国际奥委会的官方网站(olympic.org),相信很多人看了这么多届奥运会,还没有打开过这个网站吧。

国际奥委会官网采用了简约大气的扁平化设计方案,整体布局思路清晰、可读性强,且极具现代感。以绿色为主色调,白色为背景的配色模式,体现了绿色奥运的理念。
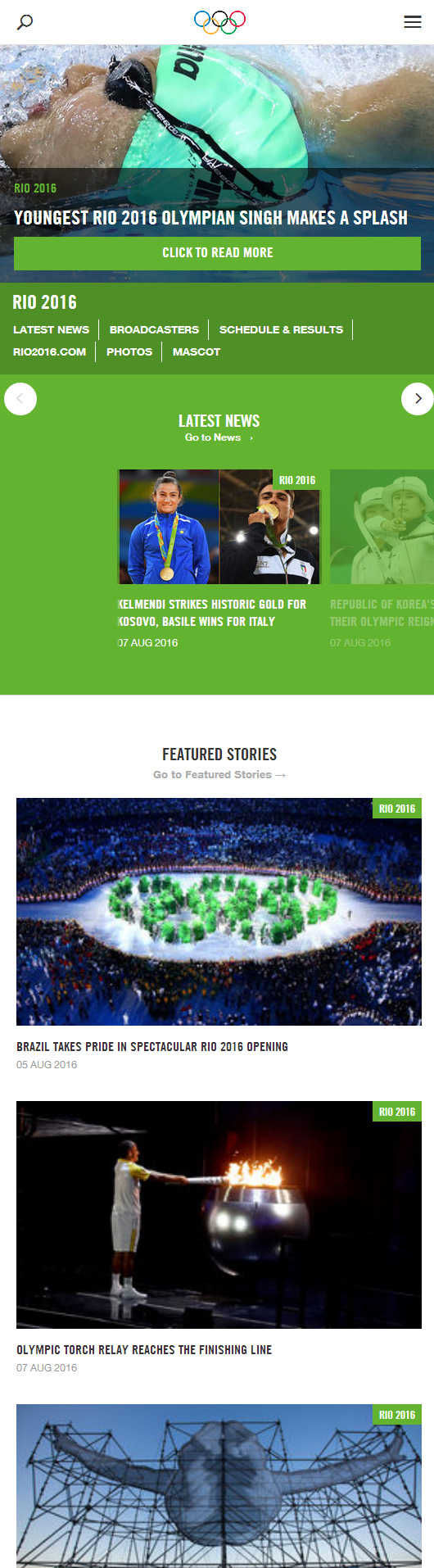
同样用手机来浏览一下 olympic.org,我们发现他们也采用了响应式布局设计,去适用移动终端的用户浏览方式。

由此可见,响应式布局技术在国外已经应用的非常成熟,还记得去年我们发布的一篇《白宫官网升级,网站制作采用HTML5响应式布局》吗?是的,反观国内,响应式布局仍然在起步阶段,普及程度还主要集中在一线城市和强二线城市的企业单位中,政府和事业单位应用该技术的较少。
纵观互联网技术的发展,响应式布局必将成为未来解决多终端用户体验的一大趋势,为自己的网站尽早使用响应式布局技术,才能够更好地抓住用户,提高网站转化率,在未来的市场中站稳脚跟。
建站咨询热线
4006123011